A video background stands out among a crowd of static homepages. It can invoke an emotional response from your potential clients and you can see longer staying times. It’s a way to keep visitors from exiting the page.
Use a video to show a product’s use and looks, if photos cannot do it justice. Show a happy person using and enjoying it.
It has been one of the most effective marketing tactics, so why not use it for your website background?
In this post, we’ll walk you through how to add a video background to a section with no coding. Let’s get started!
How to do it?
- Launch the CSS Hero Editor. You’ll need our latest version 5 to use this feature.
- Select the section where you want to add the video background.

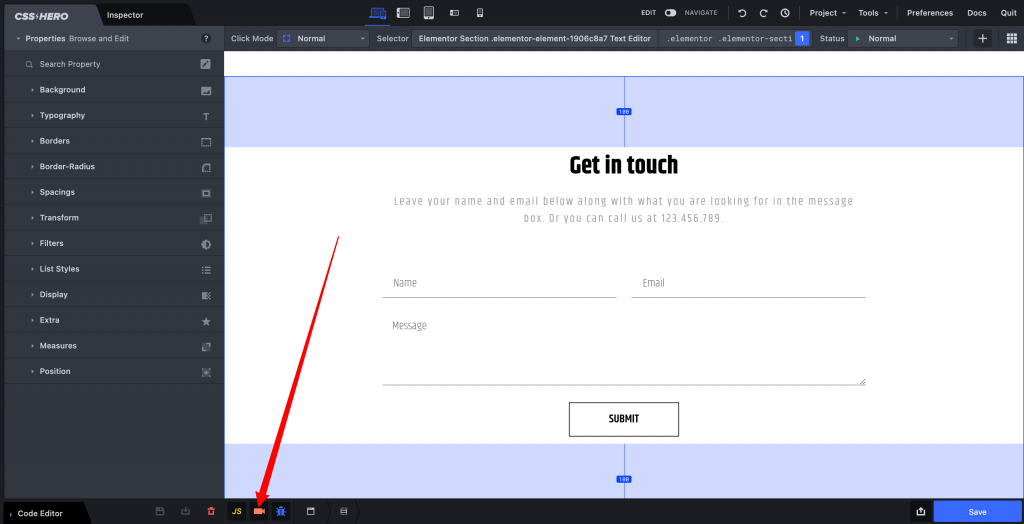
- Click the video icon on the button of the panel as shown below.

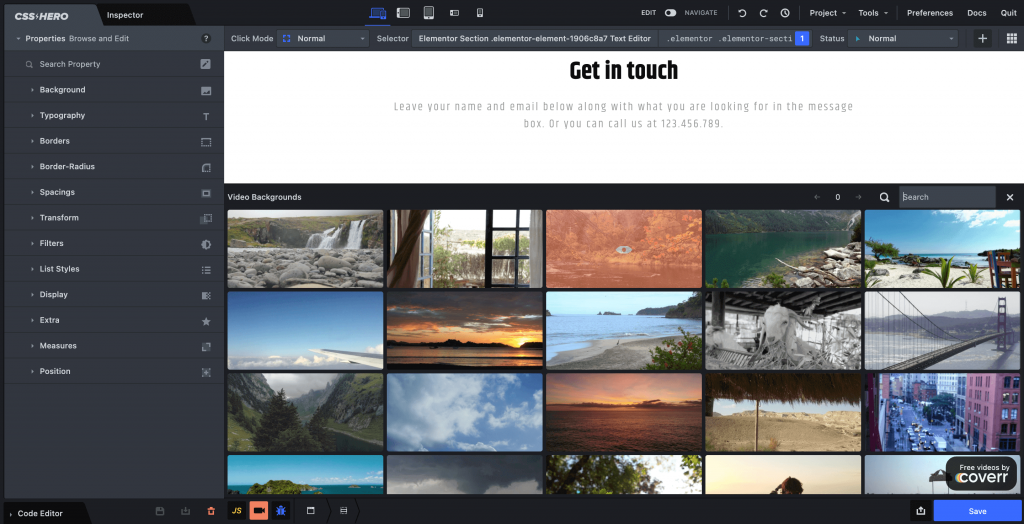
- The video library will be opened. Select a video of your choice. You can use the search option to search for a video.

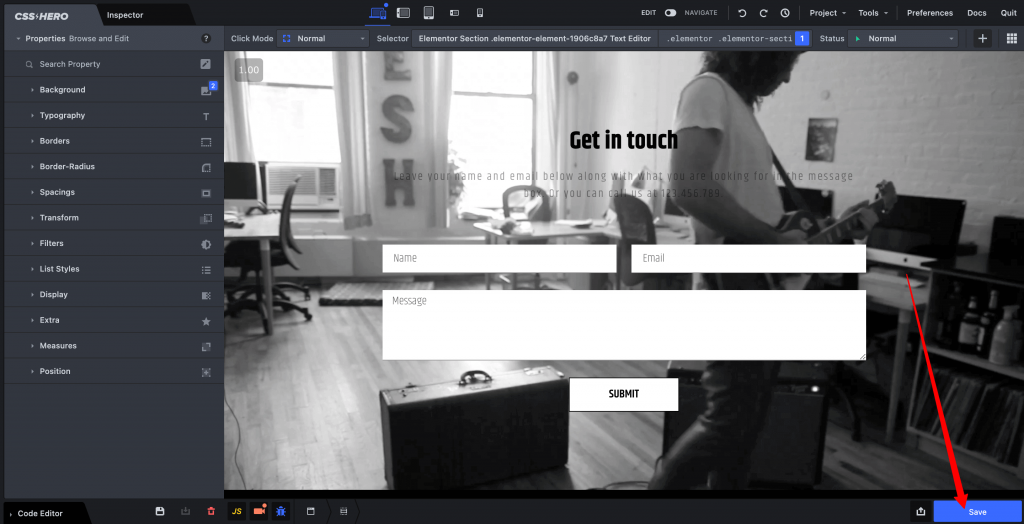
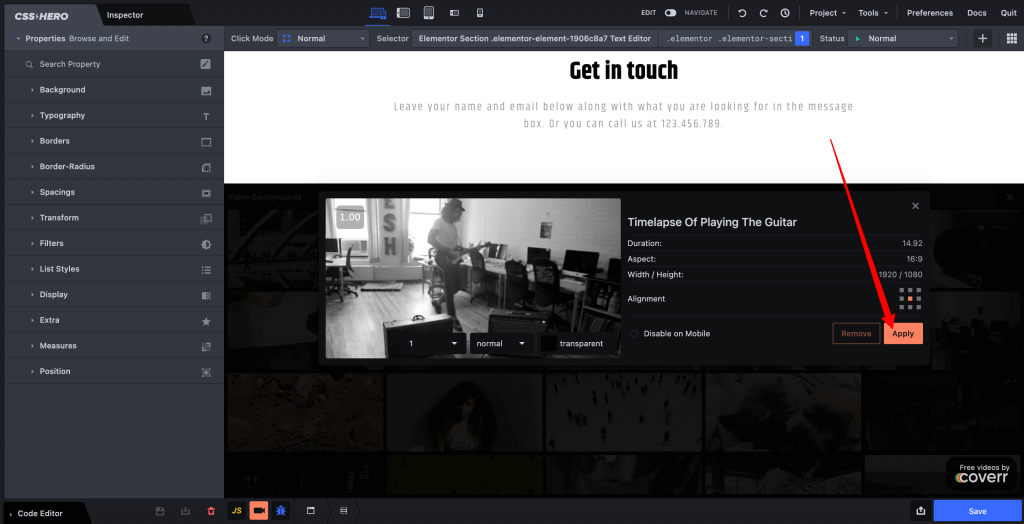
- After selecting the video, click Apply to apply the video to the background.

- The video background is now added to the section. Click Save to save the changes.