Every content creator and site admin know that small details matter a lot, and there is no second impression on the Internet. A beautiful color scheme, excellent animation effect, or an attractive 404 page are details that make or break the user experience.
A 404 page is the technical expression describing situations when a page isn’t found. For example, it might be because the user mistypes an URL in the browser tab or that webpage is no longer online.
In the following paragraphs, you will learn how to edit a 404 page in WordPress. An attractive 404 page is the best solution to overcome an embarrassing moment. Instead of disappointing site visitors, an excellent 404 page will contribute to a better image of your brand.
What a 404 Page Is
You click on a link or type in an URL address in the browser tab. Next, the browser starts requesting data from the server hosting the website you want to visit. This is a basic explanation of Internet browsing. The information exchange between browser and server implies, amongst many others, a few status codes. In addition, there are statuses to describe the webpage redirection, the client or server errors, or informational purposes.
All the status codes with form 4XX regard client errors. For example, 403 Forbidden is when the server understands the browser’s request but refuses to provide the data. By far, the 404 page is the most famous status code. You get a 404 page when you click on a broken link, type in a wrong URL driving to an inexistent webpage, or if the resource you asked for hasn’t ever existed.
Even essential sites, like huge magazine news or heavily visited stores, might contain a 404 Page error. Of course, it’s unavoidable, but you should know how to pass over the embarrassing situation. Hence, it would help if you did everything possible to create a good-looking 404 error page for your site.
The Anatomy of a Good 404 Page

Some websites earn a backlink and public recognition by mentioning in lists featuring cool 404 pages. Site visitors appreciate a good design or a humorous message on a 404 page. This should convince you that a good-looking 404 error page is a priority for your online businesses. Here is what a good 404 page should include:
● The error message – Users should realize an issue from the moment they land on a 404 page. Make it explicit so that everyone understands.
● Links to your content – You don’t want users to abandon your site. Provide them links to relevant content. Be it your best content or something related to the missing page, it’s totally up to you. What matters is keeping them on your site.
● Apologies – Let people know that you are sorry for their inconvenience. Use humor if possible – it’s the best method to encourage them to give your site a second chance.
● Good design – People are disappointed when they land on a 404 page and tend to overreact. A stunning piece of design, in addition to engaging content, may change their mind. Do your best to craft an excellent 404 page.
How to Edit a 404 Page in WordPress
Luckily, we have various options to edit a 404 page in WordPress. The most experienced users may go for editing the 404.php file. This is the file responsible for displaying the 404-error page. Web admins who prefer using a page builder like Elementor may create a 404 page. Finally, a few plugins to make 404 pages are available for those lacking coding skills. Let’s dissect all the ways to create and edit a 404 page in WordPress.
Edit a 404 Page Through an FTP Client
A good rule of thumb is to perform a backup copy of your site before editing the code. Don’t ever skip this step – in most cases, you won’t need a site backup, but bad things happen when unprepared. So do that backup to rest assured!
Let’s suppose that you performed a complete site backup and you are ready to dive deeper into the matter. Use the FTP client of your choice and connect to the site localhost. Search for a file called 404.php file – it’s the file responsible for displaying the 404-error webpage. Usually, WordPress themes have a dedicated 404.php file, but some might miss this file. Double-check if your theme code includes a 404.php file. If your theme doesn’t have a 404.php file, you will have to build one. Create a new file and copy the following lines of code:
404 Page template
<?php
/**
* The template for displaying 404 pages (Not Found)
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .page-wrapper -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Source: Creating an Error 404 Page on WordPress Codex
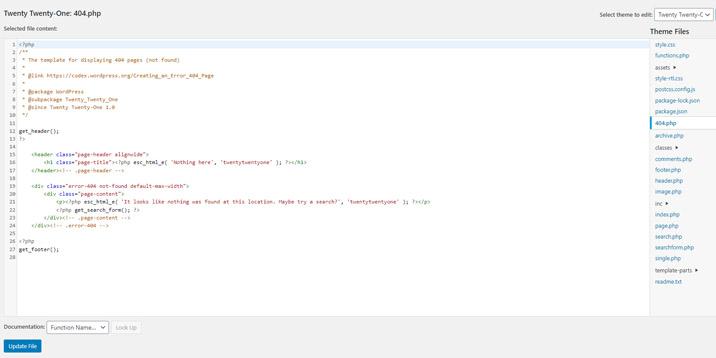
This is the code behind the 404 Page of Twenty Thirteen theme – it’s a basic page suitable for editing and use for your project. Of course, you can take a look at other default WordPress themes and check their 404 pages. The 404 page of the Twenty Thirteen theme calls the header and the footer of your site, so the page is in line with the style of your site. No matter how your site looks, the 404-error page will have a similar design. However, you have to adapt the content displayed on this page. At this stage, the talent of your content creator steps in.
Optionally, you may edit the 404.php file to display the content published on your site. The options are endless, so let’s see some potential modalities of enhancing the 404 Page error.
- Display the titles of the latest seven posts- All you have to do is to paste this snippet of code into the 404.php file:
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 7, 'format' => 'custom', 'before' => '<span class="my-post-title">', 'after' => '</span>, ' ) ); ?>- Display the titles of random seven posts Paste the following code to display seven random posts:
<ul>
<?php
$rand_posts = get_posts( array(
'posts_per_page' => 5,
'orderby' => 'rand'
) );
if ( $rand_posts ) {
foreach ( $rand_posts as $post ) :
setup_postdata( $post );
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php
endforeach;
wp_reset_postdata();
}
?>
</ul>Add your logo or a funny image (cats and dogs always work) to make viewers smile and give you a second chance. Next, test the 404 page after you finish the editing work. To display your 404-page, type in your site address in the browser bar and add a random string of letters after it. It result should look something like this:
https://example.com/dfdfddfdIf it’s not working, it’s because the server can’t find your custom 404.php file. In this scenario, you should go to the site .htaccess file and paste the following line of code:
ErrorDocument 404 /index.php?error=404
Important: If you edit a new or a recently launched website, it might not have the .htaccess file. It’s not a big problem -change your site’s permalinks and save your operation. Then, revert to your preferred permalinks format immediately after that. In this way, you will have generated the .htaccess file.
Edit a 404 Page Through Theme Editor (Not Recommended)

A significant number of articles related to editing a 404 page in WordPress mention the theme editor as a viable solution. It’s not! Although it is convenient and straightforward to edit the site code directly from the WordPress admin dashboard, it’s hazardous and may end up a fiasco. Not to mention, it’s not professional at all to edit the site while it’s online and accessible to everyone. Besides, your editing disappears once you update the theme (unless you use a child theme).
Edit a 404 Page Through Page Builders
This method is safe, simple, and effective. You are probably familiar with page builders like Elementor, Divi Builder, Beaver Builder, SeedProd, or Themify Builder. Which you choose isn’t relevant, as long as you have a good grasp on it. These builders let you create an excellent 404 page without writing a single line of code. This is the best solution if you are worried about pasting code snippets into your site files.
Check the blog and the documentation of your favorite page builder, and, most likely, you will find a tutorial explaining how to create a 404 page. In addition, some page builders have dedicated templates for 404 pages. Choose a template and personalize it to match your brand.
404 Page WordPress Plugins
You don’t have many alternatives to create a 404 page with a dedicated plugin. However, a few plugins deserve your attention. Their capital advantage is that you don’t have to write code to create and edit 404 pages. The plugins are simple, effective, and lightweight.
404page

You may be tempted to believe that you have to be a coder to create a good 404 error page. Thanks to this plugin, everyone can conceive an attractive 404 error page. Besides, the 404page plugin isn’t as complex as page builders are. You focus on your final product – a good 404 error page.
Install and activate the plugin. Next, create a 404 page the same as you do the rest of the pages on your site. From your WordPress admin dashboard, go to Appearance > 404 Error Page and choose the page you have just built to be your site custom 404 error page.
This plugin doesn’t allow redirecting webpages; it just tells the search bots that the webpage is missing. 404page is a personal project of a developer, so there is no agency behind this plugin. Take into account that the plugin has 100,000 active installs and an almost perfect rating – 4.9 stars out of 5. Under these circumstances, the plugin developer deserves our appreciation!
All 404 Redirect to Homepage & Broken Images Redirection

The name of the plugin isn’t quite impressive, but it’s highly suggestive. The plugin handles the 404 Page errors differently than the previous alternative. Instead of delighting visitors with a well-designed 404 page, this plugin redirects all 404 errors to the homepage or other webpage. The biggest advantage of this plugin is that you have control over the broken links on your site. Additionally, you may use this plugin to redirect users. For example, instead of letting people visit an un-updated blog post, use this plugin to drive them to the updated version.
Colorlib 404 Customizer

This plugin is simple to use and genuinely helps you create engaging 404 pages. It comes with professionally crafted 404 templates that you can customize to suit your needs. Colorlib 404 Customizer plugin allows inserting social media buttons, changing the background color or image, and configuring the text headings. More advanced users can add custom CSS code. The plugin is open-source, so you can contribute to bettering the plugin.
Use a page builder or do it through your theme.
If you use a page builder already, you’ll already have the option for customizing your 404 through it. Pretty much every page builder allows you to edit your 404 page. Here’s a list of plugins we’re confident that you can do it in:
● Breezy
● Elementor
● Beaver Builder
● Divi Builder
● Site Origin
If you are using a theme such as OceanWP, GeneratePress, or Astra, you can do it through their theme options. You’ll get a finished excellent looking 404 page if you import demo content. The only downside of importing demo content and using pre-built designs is that your website will more or less look precisely like the Demo. Take, for example, this website and the Astra demo. Everybody who has looked through Astra’s library of starter sites will quickly recognize that the website owners haven’t created it themselves. This might harm how much users trust your site.
On the bright side, Astra, OceanWP, and the other themes with 500.000+ users extend their starter site library more every month.
Over to You
You now have a clear idea about how to edit a 404 page in WordPress. There are many solutions to do it, and you should select the one suitable for your skills and needs. What matters is having an exciting 404 error page to delight your viewers. The method and tools you use to design and implement that 404 page don’t concern your customers. You don’t have any excuse to lack an excellent 404 error page! Go to the drawing board and start building a custom error page!