In our quest for enhancing our product features and it’s usability, we are happy to announce version 3.3!
3.3 is a pretty large update, here’s what’s new in the pack.
A new, revised interface
– A cleaner look to let you better focus on your editing work
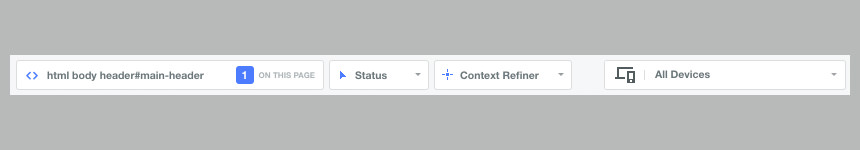
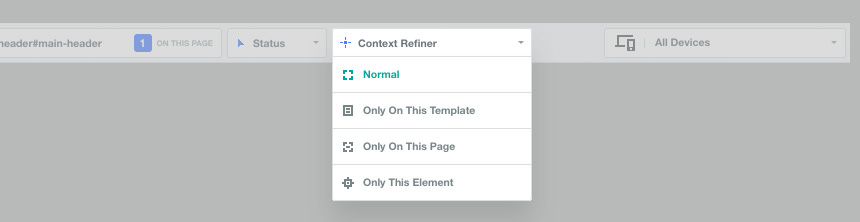
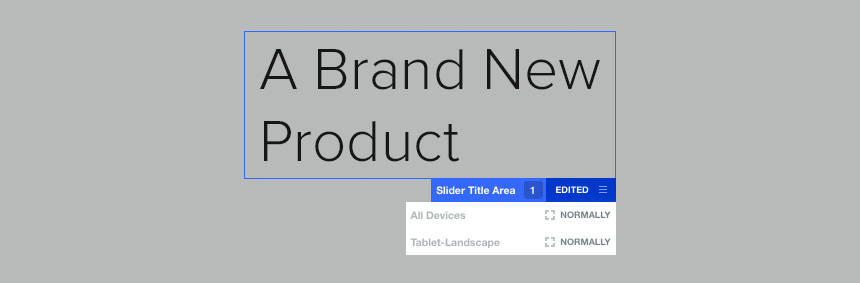
– The new selector bar lets you easily refine your edited selectors and choose the right context on which you want the edits to apply 
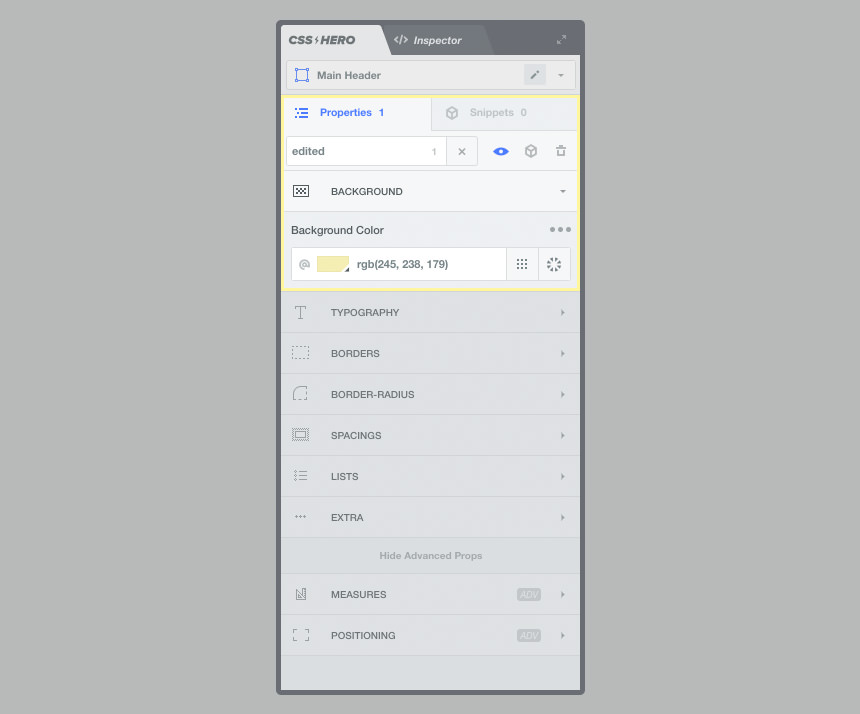
– Right after clicking an edited element, the customised properties will show first – so you immediately understand what you’ve been doing on that element

Improved Selection Contexts
– You can now choose to edit an element normally or by specifying a context in which that element must be edited. Contexts include: pages, templates and ‘only-this’ which will help you individually styling elements which appear multiple times.

A better Hover functionality
– When hovering your page you’ll be able to see which elements have been edited and quickly have a glance on which Media Query or Context has been used to modify them

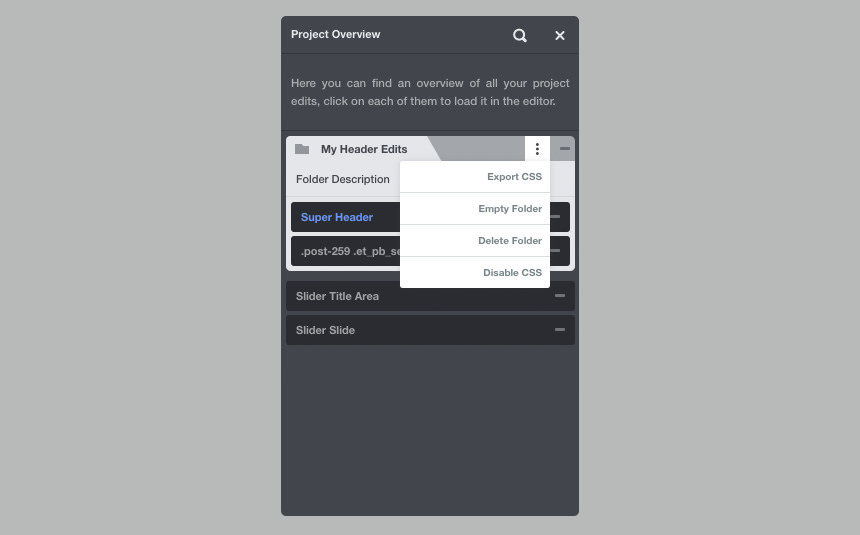
The new Project Overview panel
– With this panel you can now easily manage your projects by organising your edits in folders, quickly disabling each single edit and eventually exporting only portions of your code for third party usage 
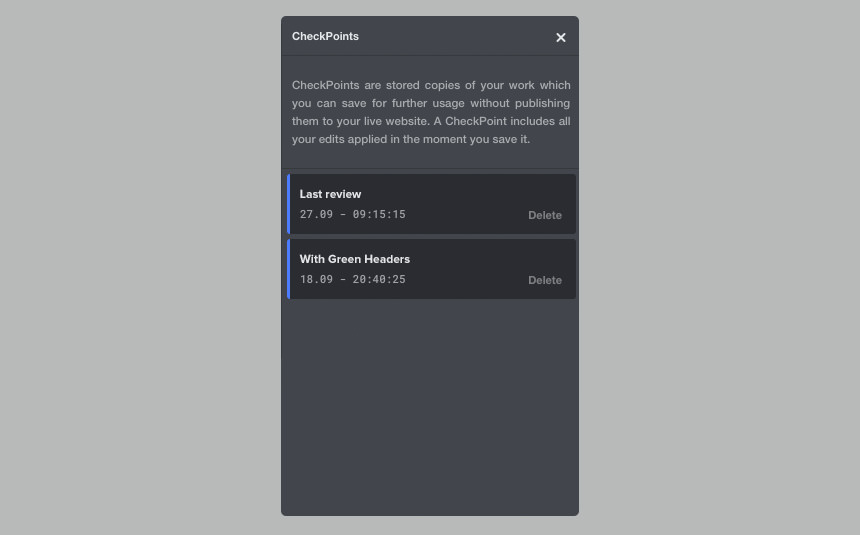
CheckPoints
– Now you can store instances of your edits as CheckPoints – without necessarily publishing them. Build design variations and store them on the fly, when you’re satisfied go live and publish 
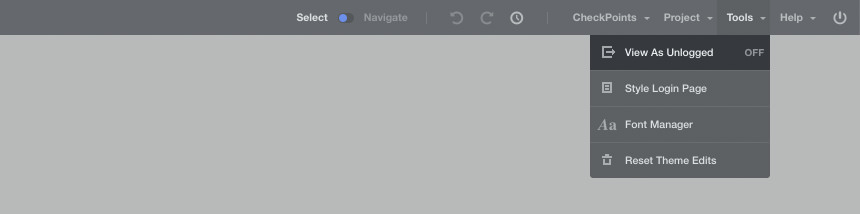
View as unlogged
– This function will allow you to browse and apply customisations to your website as an unlogged user would see it. Styling comment forms, logins and whatever is visible while not-logged-in is now possible.
Styling the WordPress login form
– You can now easily provide customisations also to your login form in a breeze, as you would normally do to customise any other part of your website with CSS Hero 

![10 Best Cloud Control Panel for Cloud Server 2024 [Compared]](https://2threads.com/wp-content/uploads/2024/03/10-best-cloud-control-panel-for-cloud-server-2024-compared-768x468.jpg)