
Today we’re super happy to announce that CSS Hero v3 is finally rolling out of our garage and landing on all our Customer’s Dashboards. We’ve been working very hard for one year on this new release which features a new interface, a complete rewrite of the main plugin core and a ton of new features. Check it out!
CSS Hero is now 3x faster and 3x more powerful than v2
The first version of our tool was written almost 4 years ago now and we felt it needed a complete overhaul. Each function was rewritten from scratch with a focus on making it more powerful, cleaner and faster.
The whole new core of the plugin now relies on LESSCSS, a fantastic pre-processor which makes working with CSS much leaner, it’s like CSS on steroids.
Code Editor interface
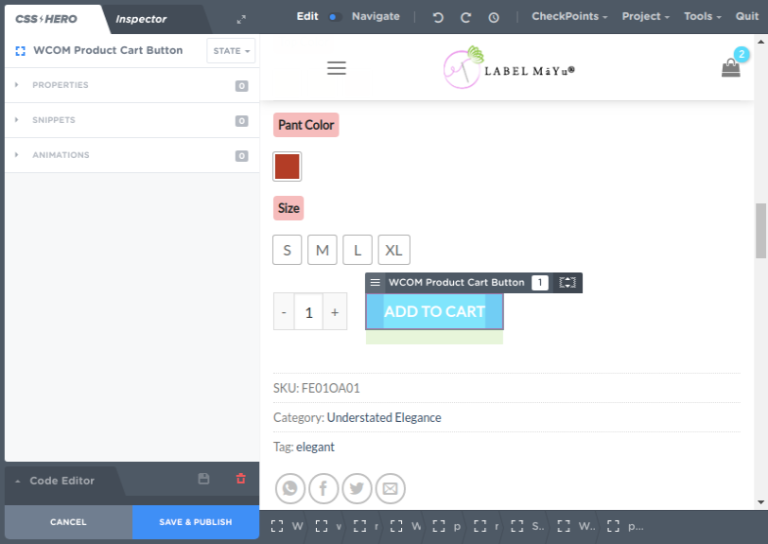
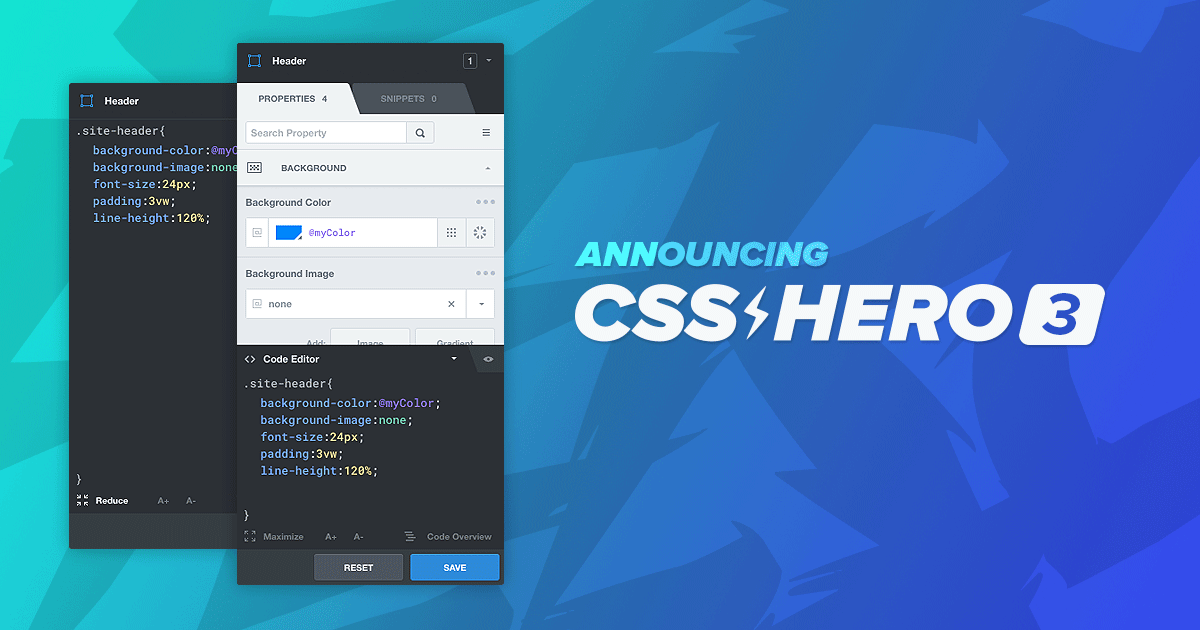
Our world famous WYSIWYG interface is now coupled with a full fledged code editor which shows in real-time the code you’re generating with the editor. This is a great starting point for those willing to learn CSS, as the code renders live while editing visually, as well as a great precision tool for those already familiar with CSS , who want to get more grip on CSS Hero’s generated code.
BTW if you just don’t care about the code, no worries! Just minimise it and it won’t bother you 🙂
A better export
In v3 we’ve introduced a completely new way to exportimport your work with CSS Hero, allowing full LESSCSS export as well as project and assets exports making it super-easy to move your edits across multiple sites with a couple of clicks.
Better color management
Building nice color schemes may be tricky, with CSS Hero you can now rely on a solid palette generator that will generate proper color combinations from any given starting color, integrating seamlessly in your CSS Hero workflow.
Variables and Snippets
Being LESSCSS powered means that you can easily create your own assets of variables and snippets to speed up your work, and help building a coherent design.
Variables are the easiest way to store a repeatable value and to control it from a single point. A typical use case is declaring your brand colors as variables (@myColor: red). At this point you can customise your website using those variables, setting text colors, background colors etc…). Now if for some reason you need to change one of your brand colors this will result just in updating the @myColor variable value to the new value and all the previously set edits on your theme will reflect this update!
On another side, snippets share the same concept of variables but on a wider scope allowing you to store group of edits in one single element called Snippet (which, for those familiar with LESS, are mixins).
A typical use case is creating a snippet to control all your site titles (.myTitle { font-size:2rem; color:red; }), now you could apply that styling to all the desired elements and if you’ll ever need to change them what you will have to do is just edit the main Snippet and all the titles will reflect the update.
Both variables and snippets can seriously speed up your work and make your editing tasks less repetitive and more fluid, give ’em a spin, you won’t regret it!
A better responsive management
The whole responsive experience has been empowered with a brand new engine, allowing you to quickly switch preview mode and easily create new media queries on top of the built-in ones.
Enhanced compatibility
V3 is now much more frendlier with non-natively-compatible themes granting a full editing experience also on themes and plugins which are not explicitly listed in our directory.
There’s much more under the hood
We worked hard to reimagine a product, trying to overcome all the main limitations of v2; it’s footprint is smaller than ever, and the generated CSS is totally static. We got rid of v2’s option panels in the wp-admin; all the options are easy to reach from within the editor’s single page application. It is easier than ever on your server load, and totally SEO-friendly.
..so get personally to know it….
If you want to read a bit more about v3, have a look at our brand new, revamped homepage. We hope you’ll enjoy the ride!