Making a website unique is a matter of choosing the right colours, combining the right fonts and tuning all the details to make it stand out.
Among those details one of the most recognisable feature is of course how the user interacts with your website and how those interactions are perceived, enter the hover animations world.
Anytime the user browses your website with his mouse he’s performing a hover action on some elements on your page, triggering a status change on those ‘hovered’ elements. Of course elements are stylable when under this status and it’s called ‘:hover’. In CSS Hero 3.3 we’ve introduced a collection of Snippets for you to easily add effects to hover elements. Of course we’d recommend using them on hyperlinked elements such as links, buttons or whatever element you think may need the user’s attention while on mouse-over.
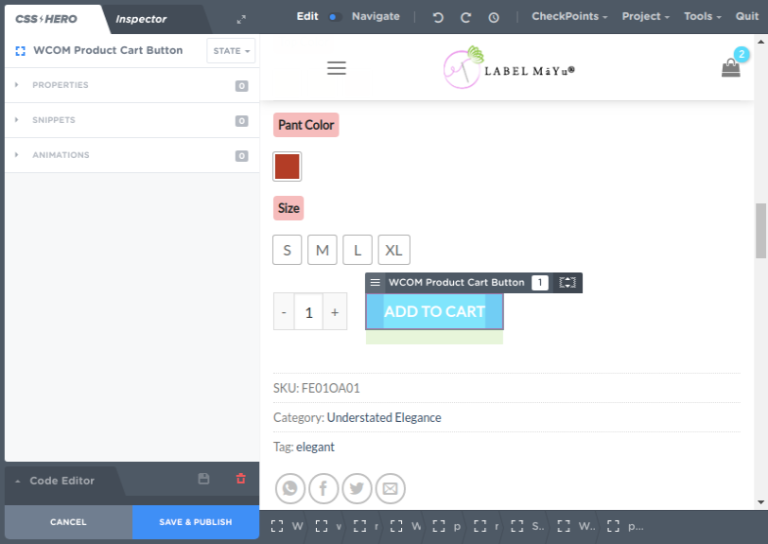
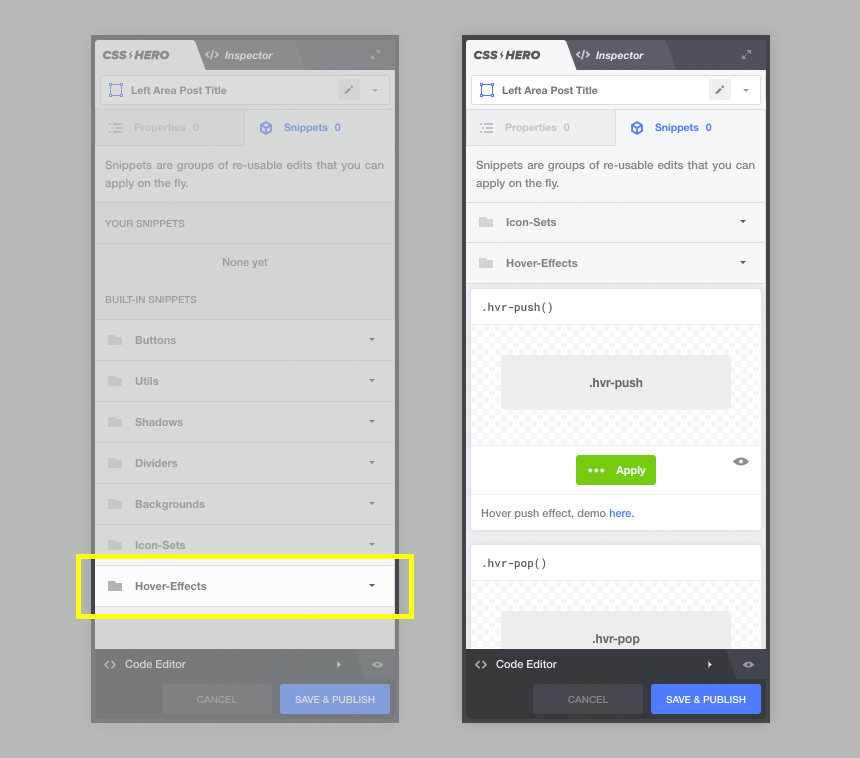
To apply a hover effect simply launch CSS Hero, click the element(s) you want the hover effect to be applied to and head on the Snippets panel, here you will find the Hover Effects tab, try the one that suits you best, click Apply and you’re done, now you can try hovering that element to see the hover effect in action.

You can choose among a plethora of different effects which you can test here, and all of them are powered by the fantastic Hover.css library by Ian Lunn.
[embedded content]
#ani-demo .nam{display:block;padding:20px;text-align:center;font-weight:bold;margin-bottom:10px;border-radius:3px;background:#eee;}
#ani-demo .nam span{display:block;opacity:.5;}
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me
Hover Me