People use WordPress to create websites for individuals and businesses. One way to help repeat visitors know that the site is yours is to have a custom WordPress favicon.
What is a Favicon?
A favicon is an icon that shows up in the browser tab or window and on the list of bookmarks or favorites specifically associated with a particular site. If a browser does not find a custom favicon, it shows a default favicon instead.
A WordPress favicon is often a tiny version of the site’s logo. You may be able to shrink the logo to favicon size, but it is usually necessary to create one related to the original logo.

Why should I use a Favicon?
Businesses should have a favicon to improve familiarity and encourage trust from potential customers. Branding allows visitors to recognize a site instantly. It adds continuity and legitimacy.
Individuals can also use a favicon for similar reasons, though the goal is repeat visitors rather than purchases in most situations.
Favicon Specifications
The favicon size in WordPress is 16×16 pixels. However, some other browsers and applications use a larger size, ranging from 16 to 195 pixels square.
If you stick with the 16×16 size, the applications that use larger sizes will generally enlarge it, often causing pixelation. Because of this, WordPress’ Site Identity requires 512×512 instead.
Some common alternate sizes are:
- 24 pixels – the icon for a pinned site in Internet Explorer 9
- 72 pixels – the icon on an iPad home screen
- 128 pixels – the icon used on the Chrome Web Store
- 195 pixels – the icon shown on Opera Speed Dial
Favicon Formats
A favicon will not display correctly if it is saved in an incorrect format. The most common format is Windows ICO, which was the original requirement. It can hold a variety of sizes and resolutions for use over multiple platforms. It is the only format used by Internet Explorer.
PNG is the most user-friendly option since nearly any graphics program will save in this format, and it provides a small file size and allows the favicon to be transparent if desired.
Opera supports using SVG for favicons, though it is the only browser that does.
GIF, JPG, and APNG are options but are less useful because their resolution is worse, and they can be distracting. Distraction is especially likely with animated GIF files and APNG files, which are also animated.
Creating a Favicon
Designing a WordPress favicon to add recognition to your site is a great idea. You can design one on a graphics program on your computer or use a free website online, such as favicon-generator.org or favicon.cc.

Consider the following factors to improve the value of your favicon.
Identity
The most important reason to have a favicon is to be recognized. Create a design that represents the product or service you offer or a design that matches your brand logo. An image that directly relates to your brand, such as a smaller version of the logo or the main letter or letters of the company name, is ideal.
Simplicity
Because of its small size, simple is best. Basic shapes or letters are a good choice for visibility. When visitors recognize it at a glance, it is most effective. The more detail you attempt to include, the more difficult it is for the visitor to recognize what the icon is. Precision, boldness, and clarity are essential.
Colors
High contrast will improve readability and increase recognition. Consider the favicons of such sites as NBC and Netflix. Their sites are instantly obvious. Sites that have a clear color identity should include that color in their WordPress favicon. Again, keep it simple. Too many colors can cause an unclear image.
How to Add a Favicon to WordPress
Add a WordPress favicon using one of the following methods:
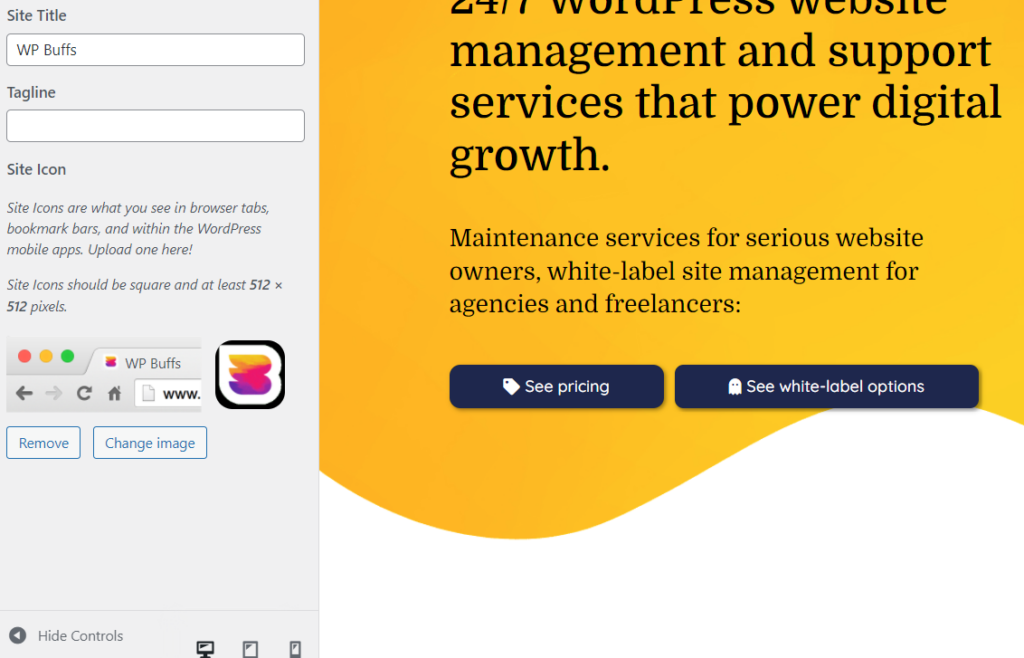
1) Use the built-in Site Icon option in WordPress.
Hover over Appearance and choose Customize, then choose the Site Identity tab. Site Icon is at the bottom of the left panel and allows you to choose any 512 pixels or larger square image, which it then resizes as needed.
If the file you choose is not a square, WordPress provides an interface to crop the image to a square.

2) Edit the header.php
Edit header.php file in your current theme and add this code:
<link rel=”icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” >
<link rel=”shortcut icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” />Replace “yourdomain” with your site’s domain name, and make sure to upload the favicon to the webspace.
If you want to prevent WordPress from undoing the change in an update, create a child theme before editing and edit the child theme file instead of the main theme file.
3) Use a WordPress plugin.
Use one of the plugins we list below.
How to Change a Favicon in WordPress
Changing the WordPress favicon is similar to adding one. The same methods work to upload a new favicon. It is also possible to upload a new one and overwrite the old one, which will change it when visitors clear their cache or do a hard refresh.
Let WP Buffs handle your upgrades and changes if you find the process confusing. The team is available 24/7 to provide service and assistance.
Simplify with a WordPress Favicon Plugin
Ease the process of adding or changing the WordPress favicon by installing a plugin.
- You can use the plugin Insert Headers and Footers to add the code above easily. Paste the code into the header section and save it.
- The plugin All in One Favicon adds the functionality to ease the process of adding a favicon.
- RealFaviconGenerator is a plugin that generates icons based on the browser’s requirements.
- Another popular plugin is Heroic Favicon Generator, which generates a favicon from an uploaded image or one already in your media library. It uses drag-and-drop for uploading image files.
Why is my WordPress Favicon not Showing up?
There are several possible reasons for favicon errors, from user error to browser idiosyncrasies.
Cache
When your website is cached, changes to elements like the favicon take time to show up. You can speed up the process by doing a hard refresh (Ctrl + F5) or by clearing the browser cache. If that does not fix the problem, check the favicon file type. If it is not an .ico file, then it may be incompatible with the browser.
Typos
If you have a typographical error in the code, the favicon is likely to error out rather than display. Simple errors such as a missing quote, slash, or bracket cause errors that mess up the image and possibly the entire web page. Check the code carefully.
WordPress Favicon Location
The file reference is very specific, as well. If the link (the part within the href quotes) points to an image that does not exist, the favicon will not display. Be careful to upload the favicon file and copy the exact link. The best way to do this is to use the Media Library inside WordPress.
Local View
If you are checking the display on a local computer rather than loading up the internet page, the WordPress favicon will not show because most browsers do not look locally for the favicon. Check the page on the internet to be certain it is showing to visitors.
Wrong Image Type
The default file type for the favicon image is .ico (“image/ico”). When another file type is used, such as PNG or SVG, that must be adjusted in the code when using the edit theme method. The file type must match the file type of the image. For example, a PNG file should say “image/png” instead of “image/ico.”
For more information about all sorts of WordPress-related topics, subscribe to the WPBuffs newsletter.
People Also Ask
How do I add a favicon to WordPress?
The easiest way to add a WordPress favicon is to use the Site Identity section of Customize. The second easiest is to use a plugin. You can also add a favicon manually by editing the theme.
Where is the favicon in WordPress?
The icon itself shows in the tab or window title. It also shows up in bookmark lists. The setting is found under Appearance, in the Customize section. From there, click on Site Identity and the Site Icon at the bottom of the left pane is where you upload your favicon.
What size is a WordPress favicon?
16×16 pixels is the default size, but if you use the Site Identity method, the image should be 512×512 pixels, instead. The software will shrink the image to the proper size for each browser or device.
How do I change the favicon in WordPress?
You change the favicon the same way you add one. Either go to Appearance → Customize → Site Identity, change it in your plugin, or upload a new favicon.ico file, overwriting the previous one.